
Identifying improvement opportunities
To get started we sent out surveys and performed one-on-one interviews with designers and developers.
We found three main pain points that our design system could alleviate:
- Both designers and developers were unaware of how the existing systems worked.
- The existing systems had arbitrary limits in terms of layout and functionality.
- Design components didn’t match what was actually possible to implement.
This general lack of understanding caused a lot of friction between designers and developers. As a result, any newly designed screens tended to go through several unnecessary revision rounds.

Design system as a product
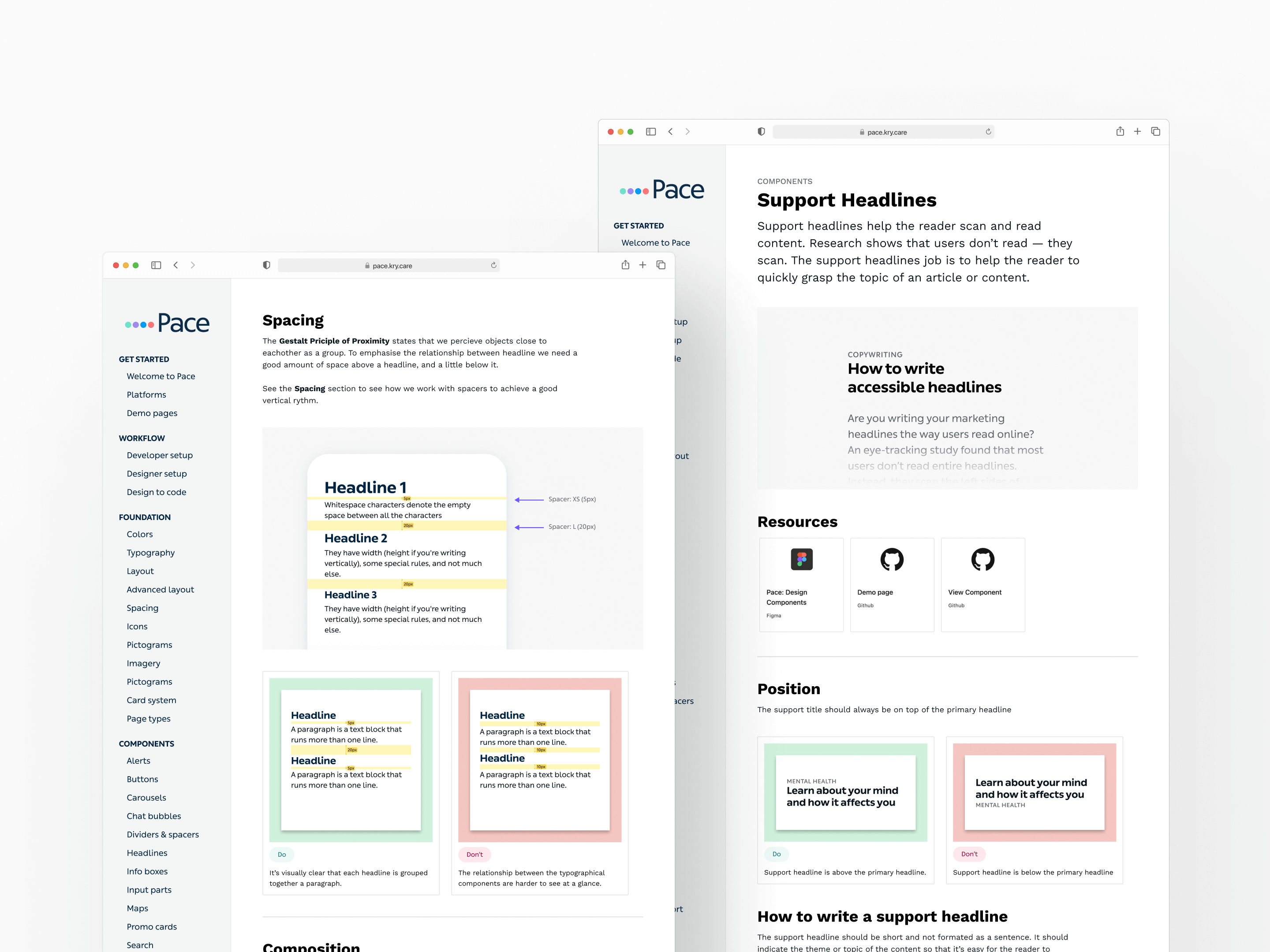
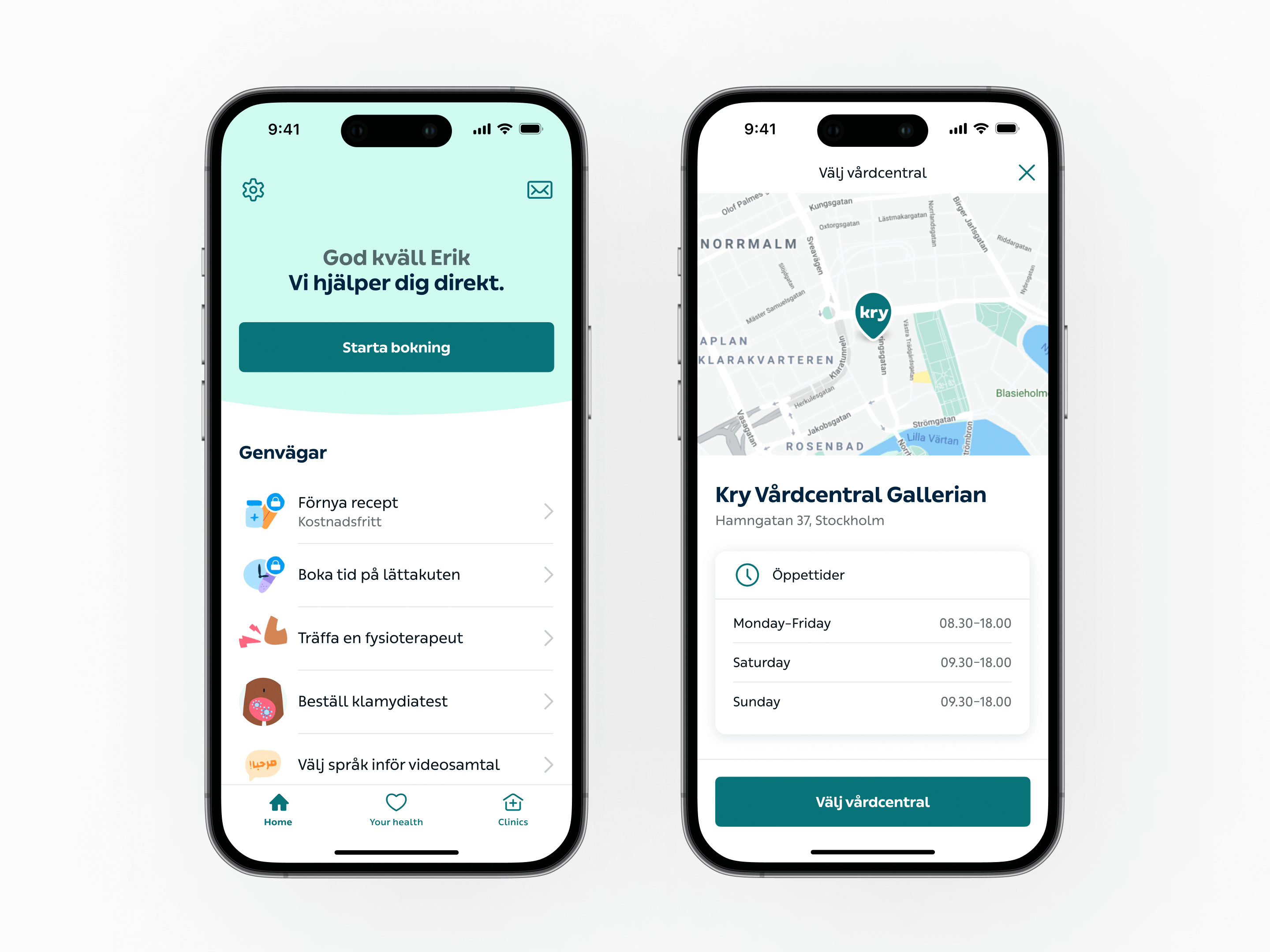
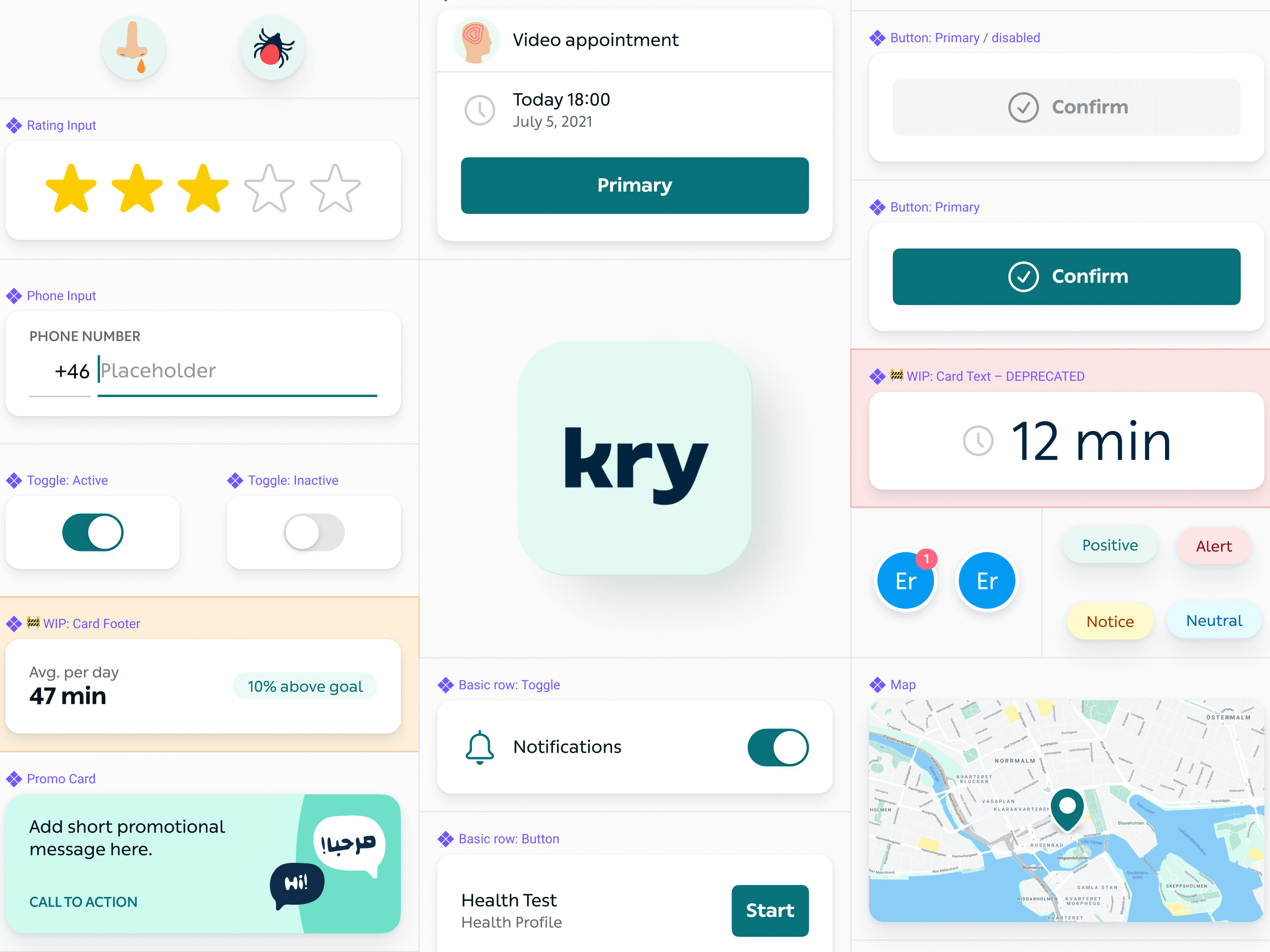
To make our existing systems easier to understand and refer to, we gave them a shared name: Pace. This helped clarify how the design components were related to their coded counterparts.

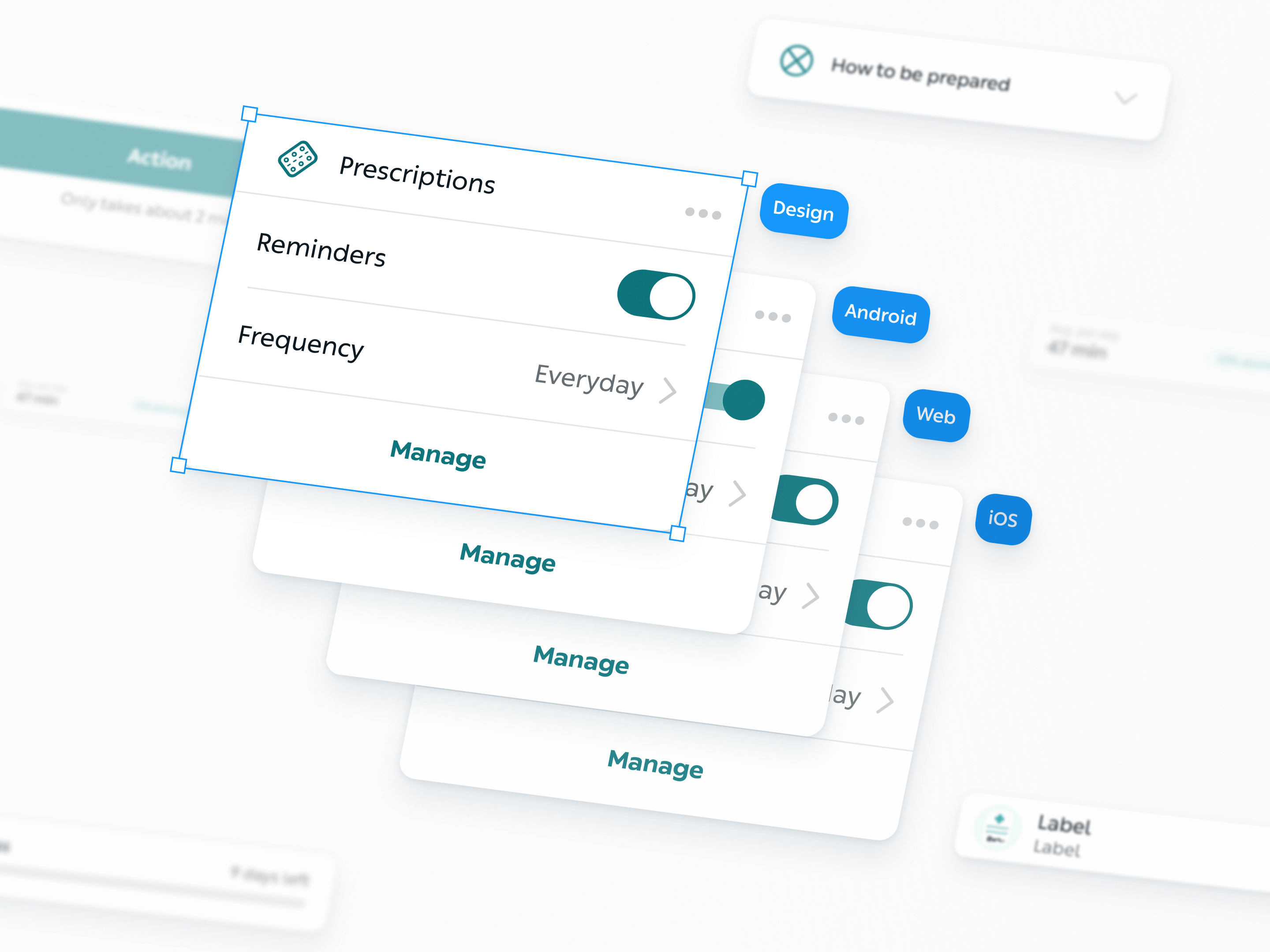
Synced platforms
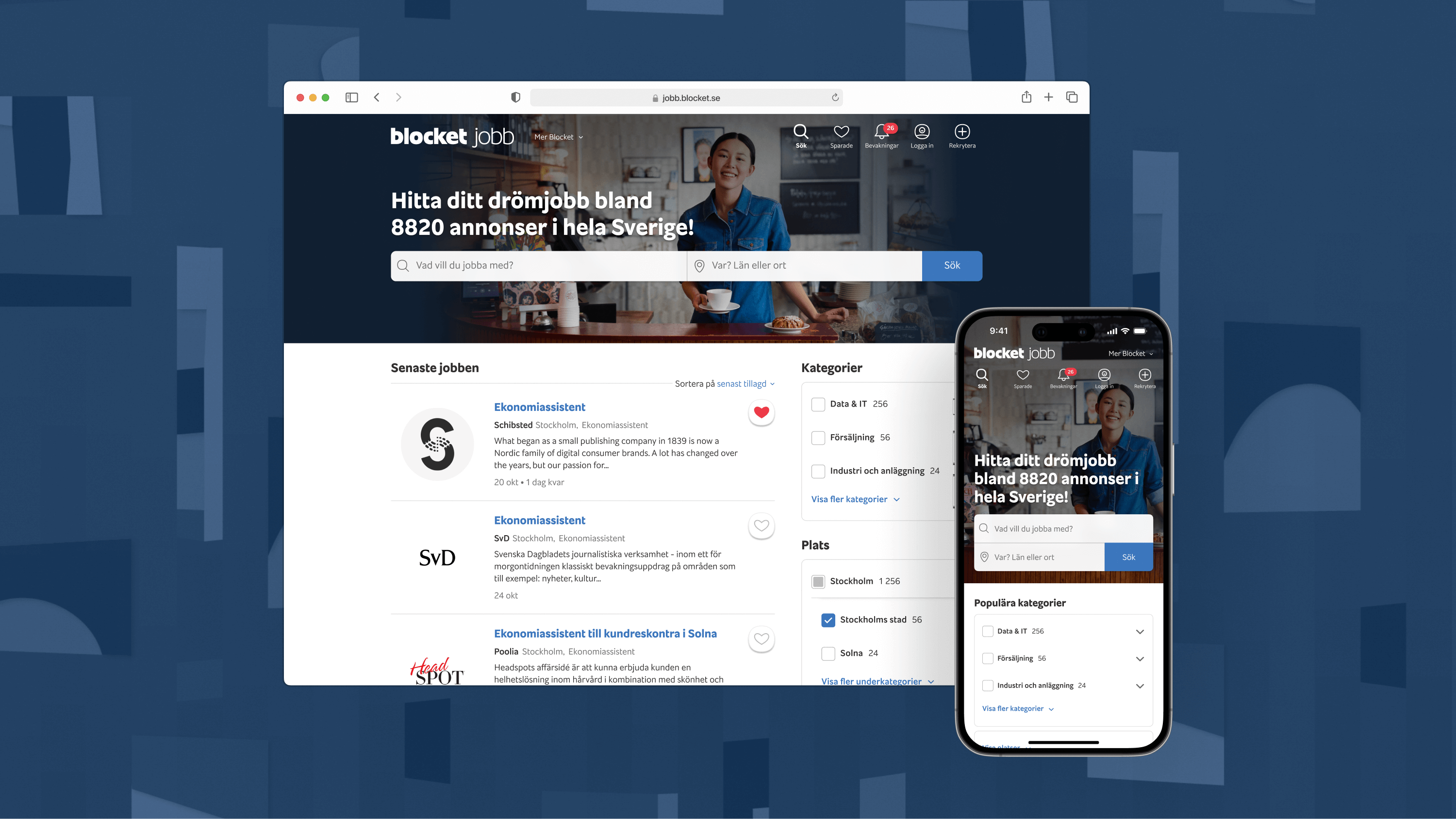
Next, it was clear that we needed to highlight which components were actually available for use in production and make sure that they were synced across all available platforms. Designers who use the Pace library should be able to predict how the end result will function on the web, on Android, and on iOS.

Increased productivity
Thanks to our extensive documentation, improved components, education material, office hour- and onboarding-sessions; we could measure several key improvements to the productivity at Kry/Livi:
- Designers and developers reported significantly fewer revision rounds & increased satisfaction with the product as a whole.
- The accessibility of our product passed WCAG 2.0 standards.
- Pace got a whole dedicated team.